how to change pixel size of image
If your epitome doesn't fit the layout, you tin can resize it in the HTML. Ane of the simplest means to resize an paradigm in the HTML is using the height and width attributes on the img tag. These values specify the summit and width of the image element. The values are set in px i.eastward. CSS pixels.
For example, the original image is 640×960.
https://ik.imagekit.io/ikmedia/women-clothes-two.jpg 
We can render it with a height of 500 pixels and a width of 400 pixels
<img src="https://ik.imagekit.io/ikmedia/women-wearing apparel-2.jpg" width="400" elevation="500" /> 
If the image element's required height and width don't match the image's actual dimensions, then the browser downscales (or upscale) the prototype. The exact algorithm used by the browser for scaling tin vary and depends on the underlying hardware and OS.
There are a couple of downsides of client-side image resizing, mainly poor image quality and slower epitome rendering. To overcome this, y'all should serve already resized images from the server. You lot tin apply Thumbor or a free image CDN like ImageKit.io to resize images dynamically using URL parameters.
Resizing an image in CSS
You can too specify the superlative and width in CSS.
img { width: 400px, acme: 300px } Preserving the aspect ratio while resizing images
When you specify both summit and width, the paradigm might lose its aspect ratio. You can preserve the aspect ratio by specifying but width and setting height to auto using CSS holding.
img { width: 400px, height: automobile } This volition render a 400px wide epitome. The superlative is adjusted accordingly to preserve the aspect ratio of the original image. You can also specify the height attribute and gear up width as machine, but most layouts are generally width constrained and not height.
Responsive prototype which adjusts based on bachelor width
You can specify the width in percentage instead of an absolute number to make it responsive. By setting width to 100%, the image will scale upward if required to match the parent chemical element'southward width. Information technology might effect in a blurred image as the image can be scaled upwards to be larger than its original size.
img { width: 100%; height: auto; } Alternatively, you tin utilize the max-width property. Past setting
max-width:100%; the image will scale downwards if it has to, but never scale up to exist larger than its original size.
img { max-width: 100%; peak: auto; } How to resize & crop image to fit an element area?
So far, we take discussed how to resize an image by specifying summit or width or both of them.
When you specify both elevation and width, the prototype is forced to fit the requested dimension. It could change the original attribute ratio. At times, yous desire to preserve the aspect ratio while the image covers the whole area even if some part of the image is cropped. To achieve this, you lot can apply:
- Groundwork image
-
object-fitcss property
Resizing background image
groundwork-prototype is a very powerful CSS belongings that allows you to insert images on elements other than img. Yous can control the resizing and cropping of the image using the following CSS attributes-
-
background-size- Size of the image -
groundwork-position- Starting position of a background image
background-size
Past default, the groundwork prototype is rendered at its original full size. You can override this past setting the pinnacle and width using the background-size CSS property. You lot can calibration the epitome up or downward as y'all wish.
<mode> .groundwork { background-image: url("/image.jpg"); background-size: 150px; width: 300px; height: 300px; edge: solid 2px red; } </style> <div class="background"> </div> Possible values of background-size:
-
auto- Renders the image at full size -
length- Sets the width and top of the background image. The first value sets the width, and the second value sets the height. If just ane value is given, the second is ready toauto. For instance,100px 100pxor50px. -
percentage- Sets the width and acme of the background epitome in percent of the parent element. The first value sets the width, and the 2d value sets the summit. If only i value is given, the 2nd is set toauto. For case,100% 100%or50%.
It too has ii special values contain and cover:
background-size:contains
contains - It preserves the original attribute ratio of the prototype, just the image is resized so that it is fully visible. The longest of either the meridian or width will fit in the given dimensions, regardless of the size of the containing box.
<mode> .background { background-paradigm: url("/epitome.jpg"); background-size: contains; width: 300px; tiptop: 300px; border: solid 2px reddish; } </style> <div course="groundwork"> </div> background-size:cover
comprehend - Information technology preserves the original aspect ratio merely resizes the image to encompass the unabridged container, even if it has to upscale the image or crop information technology.
<manner> .background { background-image: url("/prototype.jpg"); background-size: cover; width: 300px; acme: 300px; border: solid 2px red; } </way> <div class="background"> </div> object-fit CSS property
You lot can employ the object-fit CSS property on the img element to specify how the image should be resized & cropped to fit the container. Before this CSS property was introduced, we had to resort to using a groundwork paradigm.
Along with inherit, initial, and unset, in that location are five more possible values for object-fit:
-
contain: Information technology preserves the original aspect ratio of the image, but the prototype is resized so that it is fully visible. The longest of either the summit or width will fit in the given dimensions, regardless of the size of the containing box. -
cover: Information technology preserves the original aspect ratio only resizes the image to encompass the entire container, even if it has to upscale the image or crop it. -
make full: This is the default value. The paradigm volition fill up its given area, even if it means losing its attribute ratio. -
none: The prototype is not resized at all, and the original image size fills the given expanse. -
calibration-downwards: The smaller of either contain or none .
You can utilize object-position to control the starting position of the image in case a cropped part of the image is being rendered.
Permit's understand these with examples.
The post-obit epitome'south original width is 1280px and height is 854px. Here it is stretching to maximum available width using max-width: 100%.
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" style="max-width: 100%;" /> 
object-fit:contains
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" manner="object-fit:comprise; width:200px; pinnacle:300px; border: solid 1px #CCC"/> The original attribute ratio of the image is aforementioned, just the paradigm is resized so that information technology is fully visible. We have added 1px border around the image to showcase this.

object-fit:cover
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" style="object-fit:cover; width:200px; elevation:300px; border: solid 1px #CCC"/> The original aspect ratio is preserved but to cover the whole surface area paradigm is clipped from the left and right side.

object-fit:fill
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" style="object-fit:fill; width:200px; height:300px; border: solid 1px #CCC"/> Paradigm is forced to fit into a 200px broad container with acme 300px, the original aspect ratio is not preserved.

object-fit:none
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" way="object-fit:none; width:200px; height:300px; border: solid 1px #CCC"/> 
object-fit:scale-down
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" style="object-fit:scale-down; width:200px; top:300px; border: solid 1px #CCC"/> 
object-fit:embrace and object-position:right
<img src="https://ik.imagekit.io/ikmedia/backlit.jpg" mode="object-fit:encompass; object-position: right; width:200px; meridian:300px; edge: solid 1px #CCC"/> 
Downsides of client-side image resizing
There are sure downsides of client-side resizing that you should continue in mind.
1. Slow epitome rendering
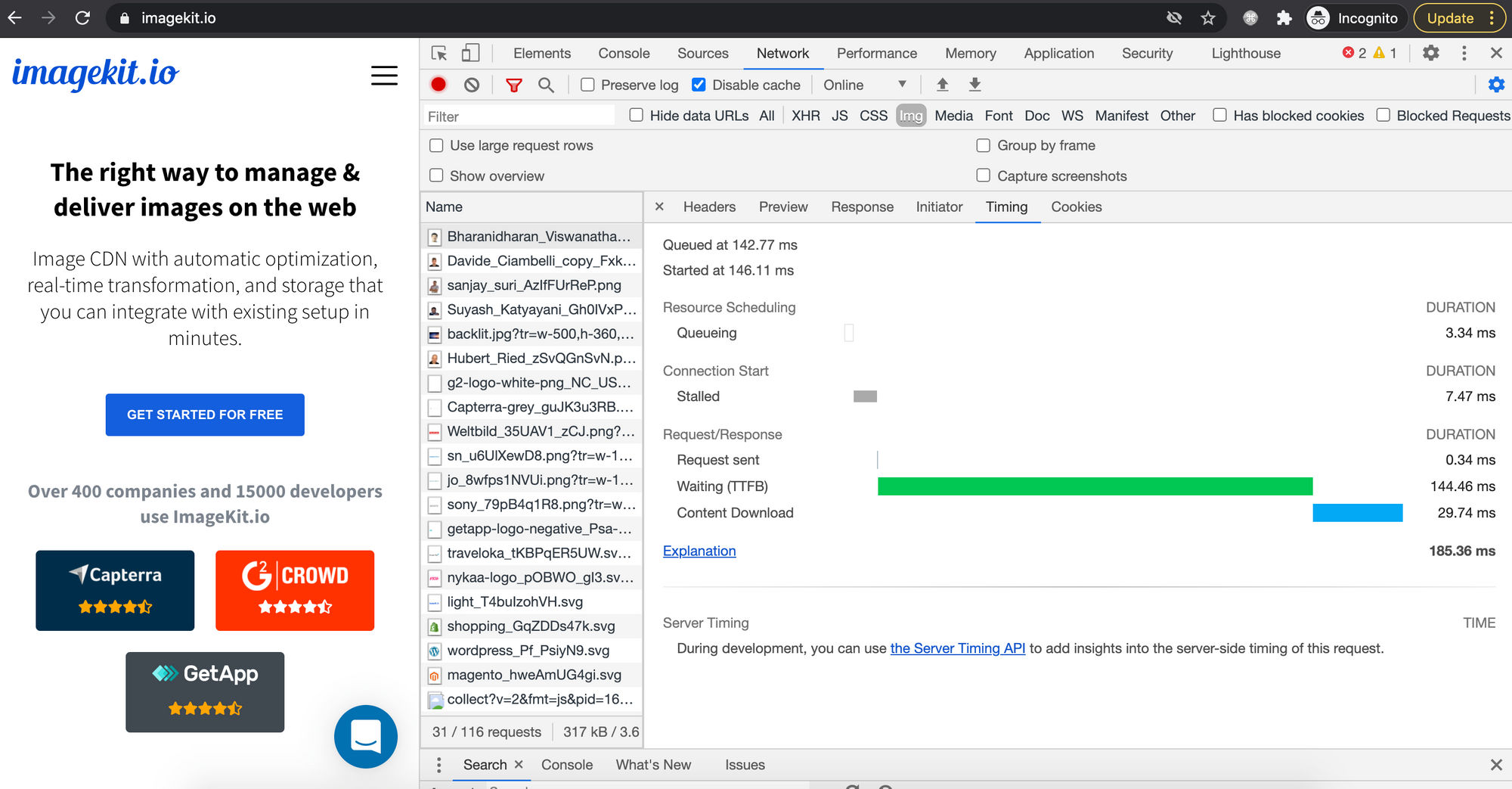
Since the full-sized prototype is loaded anyhow before resizing happens in the browser, information technology takes more time to stop downloading and finally rendering. This ways that if you have a large, ane.5 megabyte, 1024×682 photograph that you are displaying at 400px in width, the whole 1.5-megabyte image is downloaded by the visitor before the browser resizes information technology downwardly to 400px.
Yous tin can see this download time on the network panel, every bit shown in the screenshot below.

On the other hand, if you resize the image on the server using some program or an epitome CDN, then the browser doesn't take to load a big corporeality of data and waste fourth dimension decoding & rendering it.
With ImageKit.io, you tin easily resize an image using URL parameters. For example -
Original paradigm
https://ik.imagekit.io/ikmedia/women-dress-ii.jpg
400px wide image with aspect ratio preserved
https://ik.imagekit.io/ikmedia/women-apparel-2.jpg?tr=west-400
2. Poor prototype quality
The exact scaling algorithm used by the browser tin can vary, and its performance depends upon underlying hardware and OS. When a relatively bigger image is resized to fit a smaller container, the final image could be noticeably blurry.
At that place is a tradeoff betwixt speed and quality. The concluding selection depends upon the browser. Firefox 3.0 and later versions use a bilinear resampling algorithm, which is tuned for high quality rather than speed. But this could vary.
Y'all can employ the image-rendering CSS property, which defines how the browser should return an paradigm if it is scaled upwards or downwards from its original dimensions.
/* Keyword values */ paradigm-rendering: automobile; epitome-rendering: crisp-edges; image-rendering: pixelated; /* Global values */ image-rendering: inherit; image-rendering: initial; prototype-rendering: unset; three. Bandwidth wastage
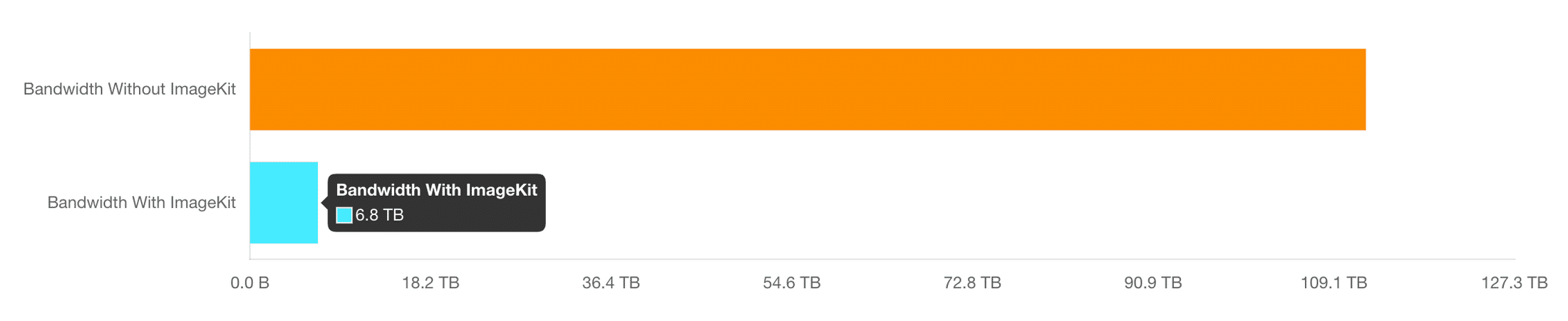
Since the full-sized image is being loaded anyway, information technology results in wastage of bandwidth, which could take been saved. Data transfer is non cheap. In addition to increasing your bandwidth bills, information technology too costs your users existent coin.
If yous are using an image CDN, you lot can farther reduce your bandwidth consumption by serving images in next-gen formats e.g. WebP or AVIF.
The user friendly dashboard will besides show you how much bandwidth you accept saved so far

4. Increased retentiveness and processing requirements on client devices
Resizing large images to fit a smaller container is expensive and can be painful on low-end devices where both retention and processing power is limited. This slows downwardly the whole web page and degrades the user experience.
Summary
When implementing web pages, images demand to fit the layout perfectly. Here is what you lot need to call back to be able to implement responsive designs:
- Avoid client-side (browser) resizing at all if you tin. This means serve correctly sized images from the server. It results in less bandwidth usage, faster image loading, and higher image quality. At that place are many open-source paradigm processing libraries if yous want to implement it yourself. Or better, you can apply a complimentary image CDN which volition provide all these features and much more with a few lines of code.
- Never upscale a raster paradigm i.east. JPEG, PNG, WebP, or AVIF images, should never be upscaled as it will result in a blurred output.
- You should utilise the SVG format for icons and graphics if required in multiple dimensions in the pattern.
- While resizing, if yous want to preserve the aspect ratio of original images - But specify ane of
widthandheightand set the other toautomobile. - If you lot want the prototype to fit the entire container while preserving the aspect ratio, even if some role is cropped or the image is upscaled - Apply the
object-fitCSS property or set a background image using thegroundwork-imageCSS property. - Control the starting position of the image using
object-positionwhile usingobject-fit. In background images, usebackground-position.
Source: https://imagekit.io/blog/how-to-resize-image-in-html/
Posted by: suttonthereatend.blogspot.com


0 Response to "how to change pixel size of image"
Post a Comment