How To Change Canvas Color In Inkscape
In this tutorial I'll exist demonstrating how to change the default background color in Inkscape then that you lot can have a dark background (like Illustrator) or any other colour you'd like! I'll also be demonstrating how to salve your chosen background color as a default so that you lot can piece of work with it every time you launch Inkscape.
This is something that I've been asked near a lot, specially by those of y'all who are switching over to Inkscape from Illustrator and discover the glaring white sheet of Inkscape to exist somewhat of a nuisance when you're working. Today nosotros are going to fix that!
Change The Default Background Color in Inkscape
To change the default background color in Inkscape, open up the Document Properties bill of fare by pressing Control + Shift + D, then click on "Background colour" and gear up it to any color you'd similar using the menu interface.
Knowing how to modify the default background colour in Inkscape is a affair of changing the Document Properties. Then, once changed, we'll be saving it every bit a template.
- Decide your version of Inkscape
- Change the certificate properties
- Create a white artboard
- Save your certificate every bit a template
Footstep 1: Determine Your Version Of Inkscape
The beginning thing you must do is brand sure you lot're working with the proper version of Inkscape. This tutorial is meant for version ane.0 and above.
If y'all don't know which version you're using, navigate to Aid > About Inkscape.

If you're using version i.0 then keep on. If you're using an older version (like 0.92 and below, for example) so please refer to an older tutorial I made about changing Inkscape's default startup file.
Stride 2: Alter The Certificate Properties
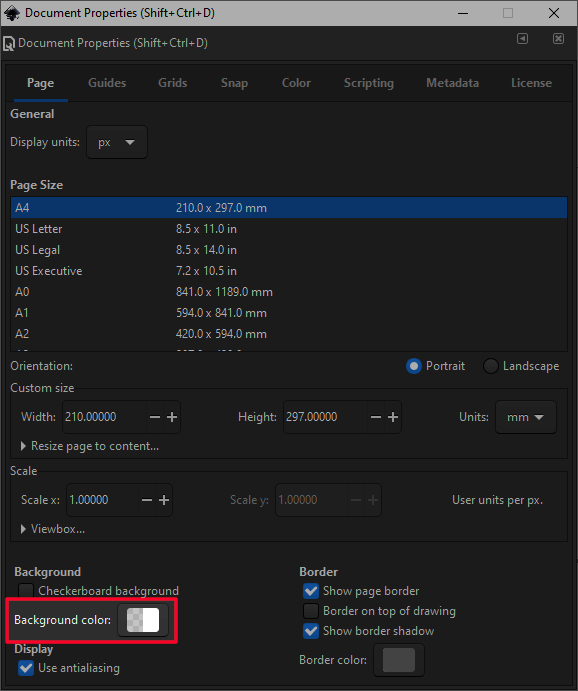
Next, we'll be opening the Certificate Properties menu by pressing Control + Shift + D on the keyboard.

In the Document Properties window, look for the selection to change the background color, click to open it, then manually gear up it to whatever color you'd like using the card interface. For this sit-in I'll be using a dark grayness background.
You'll exist able to see the background of your canvas change in real fourth dimension.

Pace 3: Create A White Artboard
Next, we'll have to create a white artboard so that we'll have a white background to dissimilarity our designs against every bit we're working. We can besides reset the document'south boundaries based on this artboard.
To exercise so, only grab the Squares & Rectangle Tool (keyboard shortcut: R) and create a white rectangle sized at i,280 x one,280 pixels. So, head back to the Certificate Backdrop carte du jour and reset the page boundaries past click the push that says "Resize page to content."

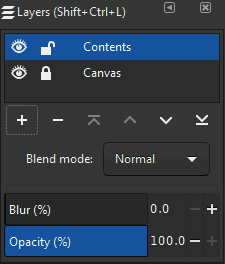
Now we take to lock that artboard in place and then that nosotros can't mess with it when we're working. To do so, open the Layers menu past pressing Control + Shift + L, rename the current layer to "Canvass", lock it, then create a new layer on top and name information technology "Contents".

The contents layer will be where nosotros do our work. The canvas layer volition be locked and out of way when we're working.
Step 4: Salvage Your Document Equally A Template
The final footstep would be to salve this document as a template so that we don't have to manually create it every fourth dimension nosotros open Inkscape.
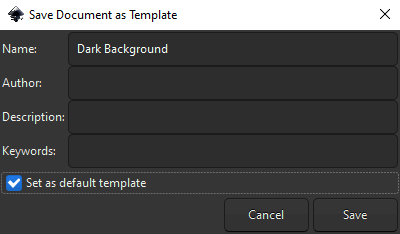
A actually useful characteristic that has been added to Inkscape version 1.0 is the ability to save whatever you're working on equally a startup file. To do so, go to File > Salvage Template, then proper name your file whatever yous'd like.

Make certain to check the box that says "Set up as default template" if you'd like to change the default background color in Inkscape every time it loads. If you'd just like to use information technology occasionally, so leave this part unchecked and salve it as a regular template. You can then open it whatsoever time y'all'd similar by navigating to File > New from Template.
Free Download
I've included a download link below in instance you lot'd like to simply use my example template instead of setting this upwardly yourself. Simply open up the SVG file, so follow step 4 of this tutorial to save information technology as a template.
Download link: nighttime-workspace-template.zip
And that is how you can modify the default groundwork color in Inkscape! If you have any questions merely leave a annotate below. Every bit ever, thanks for watching!

Become A Primary of Adobe Illustrator!
Want to learn more than most how Adobe Illustrator works? Check out my Illustrator Explainer Series - a comprehensive collection of over 100 videos where I go over every tool, feature and role and explain what it is, how information technology works, and why it'southward useful.
Logos By Nick LLC is a participant in the Amazon Services LLC Associates Program, an chapter advertising plan designed to provide a means for sites to earn advertising fees past advertizement and linking to Amazon.com. As an Amazon Associate I earn from qualifying purchases. Read chapter disclosure here.
Source: https://logosbynick.com/change-default-background-color-in-inkscape/
Posted by: suttonthereatend.blogspot.com


0 Response to "How To Change Canvas Color In Inkscape"
Post a Comment