How To Have A Drop Down Background Change Html

You use the HTML select tag to create drop-down menus and so that users can select the value they want. Information technology is an instrumental characteristic in collecting data to exist sent to a server.
The select tag normally goes within a class element, with the items to choose from coded within another tag, <pick>. It can besides exist a standalone element, which would notwithstanding be associated with a form with one of its special attributes, grade.
In this tutorial, I volition walk you through how to create a dropdown carte with the select tag so you lot tin can commencement using it to collect data in your coding projects. I will as well bear on how to style the select tag because information technology is notoriously difficult to style.
Attributes of the Select Tag
Before I swoop deep into whot to create a dropdown bill of fare with the select tag, we need to discuss the attributes the select tag takes.
These are its attributes:
- proper noun: Y'all demand to attach the name to every form control as it is used to reference the information after it's submitted to the server.
- multiple: This attribute lets the user select multiple options from the dropdown carte.
- required: This is typically used for validation. With it, the class won't submit unless a user selects at least one pick from the dropdown.
- disabled: This aspect stops the user from interacting with the options.
- size: Expressed in numbers, the size attribute is used to specify how many options volition exist visible at a time.
- autofocus: This attribute is used on all form inputs, select inclusive, to specify that the input should be on focus when the folio loads.
To create a dropdown menu with the select tag, you firstly need a form element. This is considering you lot will too take a submit button within information technology (the form element) in social club to submit the information to the server.
<form action="#"> <label for="lang">Language</label> <select proper noun="languages" id="lang"> <choice value="javascript">JavaScript</choice> <option value="php">PHP</selection> <option value="java">Java</selection> <choice value="golang">Golang</option> <option value="python">Python</option> <selection value="c#">C#</selection> <option value="C++">C++</option> <option value="erlang">Erlang</choice> </select> <input type="submit" value="Submit" /> </form> I've added some simple CSS to center the dropdown and button, and requite the body a low-cal-grey background:
body { brandish: flex; align-items: center; justify-content: centre; margin: 0 automobile; height: 100vh; groundwork-color: #f1f1f1; } input { display: flex; align-items: center; justify-content: center; margin: 0 car; } To make it more elaborate and attainable, you can too attach the select box to a characterization element, and so it gets focused when the label text is clicked. You can do that with this code:
<form activity="#"> <label for="lang">Language</characterization> <select name="languages" id="lang"> <selection value="javascript">JavaScript</option> <pick value="php">PHP</option> <choice value="java">Java</option> <selection value="golang">Golang</pick> <option value="python">Python</option> <option value="c#">C#</selection> <pick value="C++">C++</choice> <option value="erlang">Erlang</option> </select> <input type="submit" value="Submit" /> </form> I put a number symbol (#) as a the value of the action aspect and then you don't get a 404 when you click on the submit push button.
Merely now nosotros accept to make a little change in the CSS:
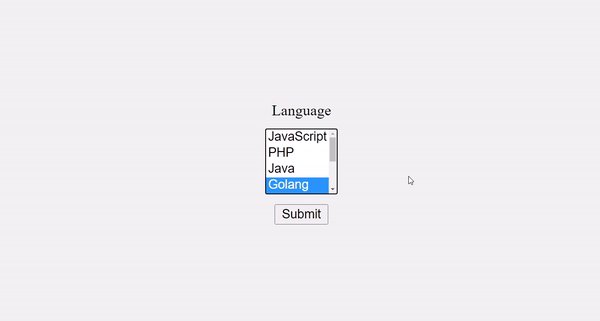
body { display: flex; align-items: center; justify-content: center; margin: 0 auto; height: 100vh; background-color: #f1f1f1; } input { brandish: flex; marshal-items: center; justify-content: center; margin: 0 auto; } label { display: flex; align-items: heart; justify-content: center; margin: 0 motorcar; } select { margin-bottom: 10px; margin-height: 10px; } In the end, this is the effect:

Information technology doesn't end at that place. One of the dropdown items appears by default and will be selected if the user clicks on the submit button immediately when they land on the page.
But this isn't a practiced user experience. You tin can get rid of it past coding in "select a linguistic communication" every bit the first particular of the dropdown.
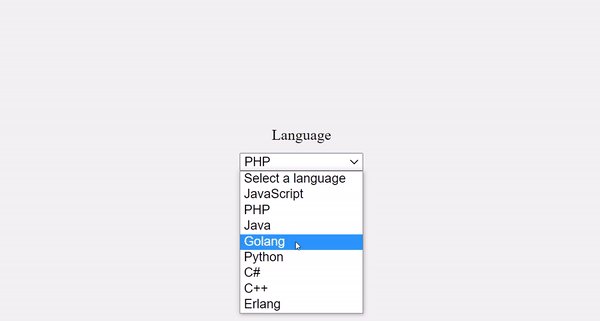
<class activeness="#"> <label for="lang">Language</label> <select proper noun="languages" id="lang"> <option value="javascript">Select a language</option> <option value="javascript">JavaScript</option> <option value="php">PHP</option> <option value="java">Coffee</selection> <option value="golang">Golang</option> <option value="python">Python</option> <option value="c#">C#</option> <selection value="C++">C++</selection> <option value="erlang">Erlang</choice> </select> <input type="submit" value="Submit" /> </form> When the user clicks the select box to select an item, the dropdown is also roofing the submit button – another matter that negatively affects skillful user feel.
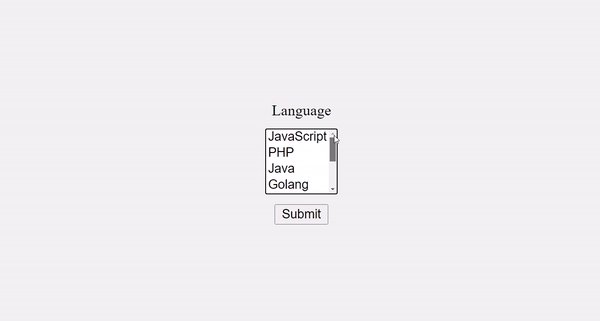
You can alter this with the 'size attribute', which volition show a certain number of items past default and show a scroll for other items in the dropdown.
This also lets yous get rid of the dummy first item, because some of the items will be visible to the user automatically.
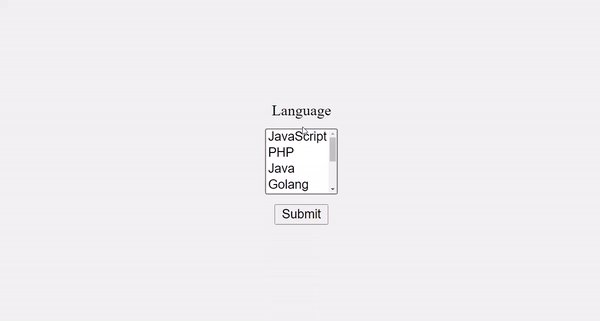
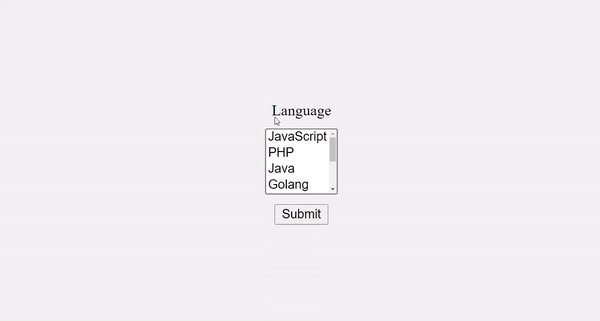
<form action="#"> <label for="lang">Linguistic communication</characterization> <select proper name="languages" id="lang" size="4"> <option value="javascript">JavaScript</option> <option value="php">PHP</option> <pick value="java">Coffee</choice> <selection value="golang">Golang</option> <pick value="python">Python</option> <choice value="c#">C#</option> <selection value="C++">C++</selection> <option value="erlang">Erlang</choice> </select> <input type="submit" value="Submit" /> </grade> 
With the multiple attribute, you lot tin can let the user to select multiple items from the dropdown.
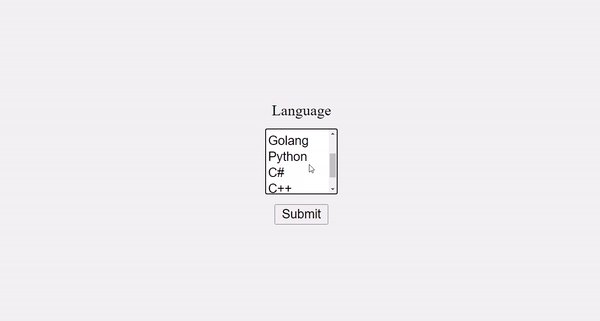
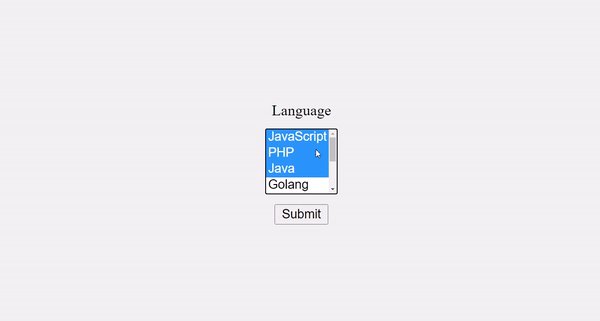
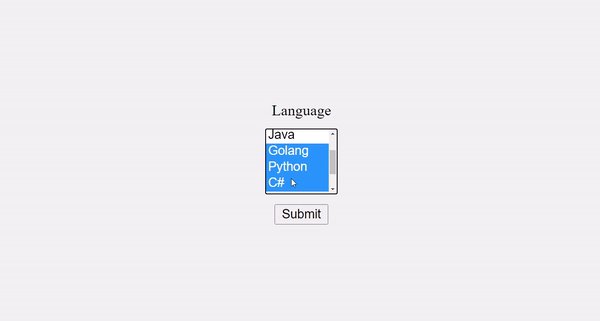
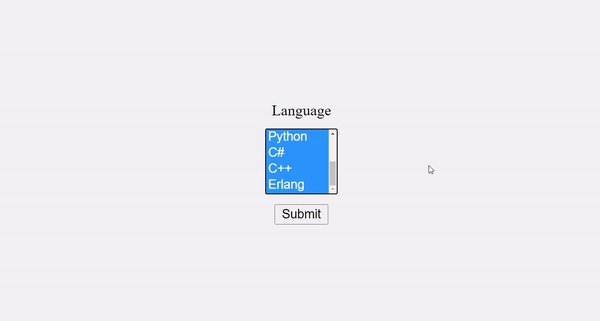
<form activity="#"> <label for="lang">Language</label> <select name="languages" id="lang" multiple> <option value="javascript">JavaScript</option> <option value="php">PHP</option> <option value="java">Coffee</option> <selection value="golang">Golang</option> <option value="python">Python</option> <selection value="c#">C#</option> <choice value="C++">C++</pick> <option value="erlang">Erlang</option> </select> <input type="submit" value="Submit" /> </grade> This makes 4 items visible past default. To select multiple items, the user has to concord down the shift or ctrl primal, then select with the mouse.

That'southward not all y'all tin can practise with the select and <option> tags. You lot can too make a multi-layer select box with the <optgroup> element inside a <select> tag.
You can convert the already made dropdown to a multi-layer select box like this:
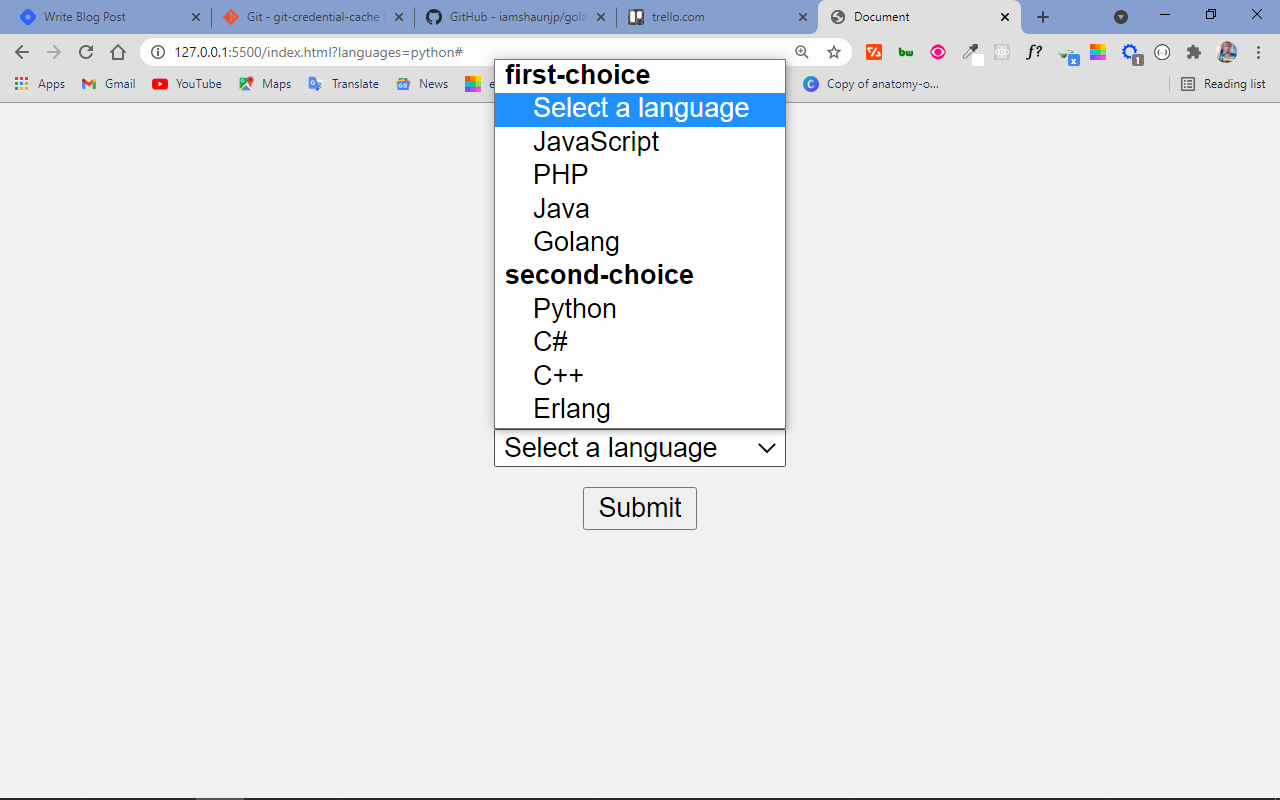
<grade action="#"> <label for="lang">Language</characterization> <select name="languages" id="lang"> <optgroup label="first-choice"> <option value="select">Select a language</option> <choice value="javascript">JavaScript</option> <option value="php">PHP</option> <option value="java">Coffee</option> <option value="golang">Golang</choice> </optgroup> <optgroup label="second-choice"> <option value="python">Python</option> <choice value="c#">C#</option> <option value="C++">C++</option> <selection value="erlang">Erlang</pick> </optgroup> </select> <input type="submit" value="Submit" /> </course> 
How to Style the Select Chemical element
Styling the select element is oftentimes disruptive and renders inconsistently within browsers. Just y'all can always try the following:
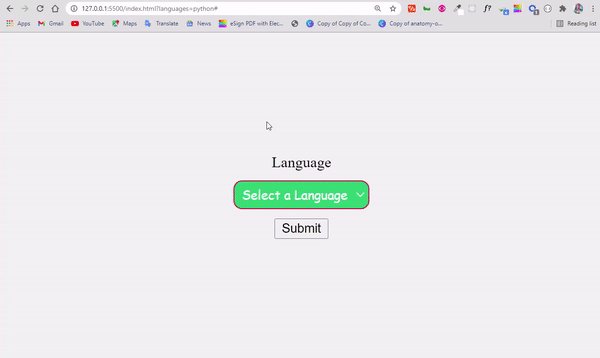
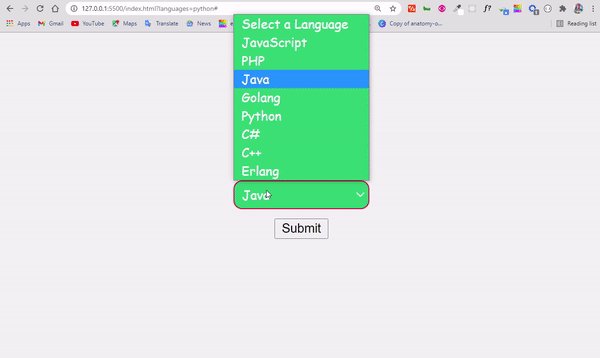
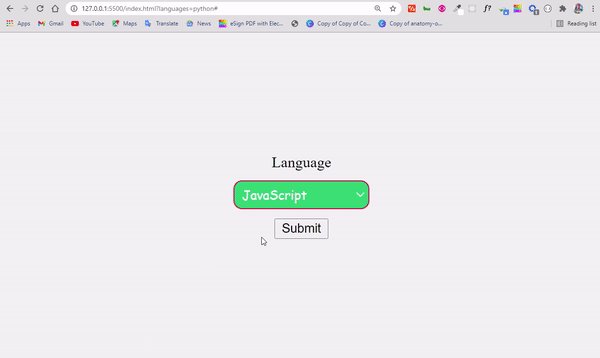
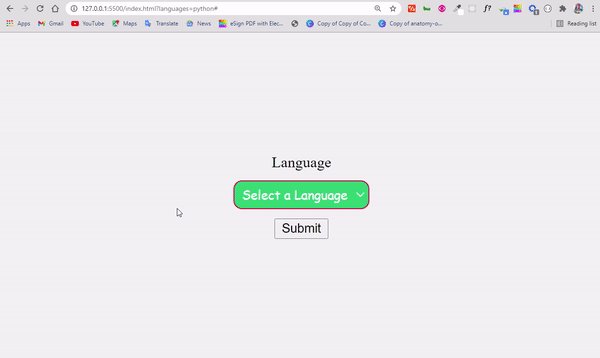
<form action="#"> <label for="lang">Linguistic communication</label> <select name="languages" id="lang"> <option value="select">Select a Language</option> <option value="javascript">JavaScript</option> <choice value="php">PHP</option> <option value="coffee">Java</pick> <option value="golang">Golang</option> <choice value="python">Python</selection> <option value="c#">C#</option> <option value="C++">C++</option> <option value="erlang">Erlang</option> </select> <input blazon="submit" value="Submit" /> </form> select { margin-lesser: 10px; margin-superlative: 10px; font-family: cursive, sans-serif; outline: 0; groundwork: #2ecc71; color: #fff; border: 1px solid carmine; padding: 4px; border-radius: 9px; } In the CSS lawmaking snippet to a higher place, I gave the text in the select box the following appearance:
- a font family unit of cursive and a color of white,
- an outline of 0 to remove the ugly outline when it is on focus,
- a greenish background,
- a 1-pixel tick red-colored border,
- a edge-radius of iv pixels to become a slightly rounded border on all sides,
- and a padding of 4 pixels to space things out a little chip.
The select box now looks ameliorate:

Conclusion
The select tag is very useful when you're making dropdowns and combo lists in HTML. It is like a radio push and checkbox in one package.
Call back that with radio buttons, you only get to select one detail from a list – merely with a checkbox, yous can select multiple items. Select is more flexible, equally y'all can configure it to have only a single particular or multiple items.
One issue with the select tag is that it is very hard to style. A reasonable solution is to utilize a CSS library that offers great utility classes to fashion a grade along with the select element.
I hope this tutorial has made you more familiar with the select tag and so you tin can outset using it in your projects.
Thank yous for reading and keep coding.
Learn to code for free. freeCodeCamp'southward open up source curriculum has helped more than 40,000 people become jobs as developers. Get started
Source: https://www.freecodecamp.org/news/html-select-tag-how-to-make-a-dropdown-menu-or-combo-list/
Posted by: suttonthereatend.blogspot.com


0 Response to "How To Have A Drop Down Background Change Html"
Post a Comment